Как просмотреть исходный код веб-страницы на iPhone и iPad
Несмотря на то, что приложения для iOS еще не совсем машины для разработки, вы, как правило, найдете iPhone или iPad в наборе инструментов веб-дизайнера/разработчика. Хотя, если вы разработчик/издатель или просто тот, кто хочет просмотреть исходный код страницы или просмотреть все активы, развернутые на ней, вы обычно делаете это с компьютера.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Теперь iOS 8 значительно упростила просмотр исходного кода, ресурсов и ресурсов DOM страницы. А благодаря замечательным сторонним приложениям с поддержкой расширений вы можете делать это прямо в Safari (Chrome не поддерживается, поскольку расширения могут получать доступ к СУЖДЕНИЕ только в Сафари).
Давайте поговорим о двух приложениях, которые помогут вам просматривать и сохранять исходный код любого веб-сайта, когда вы в пути.
Просмотр исходного кода для Safari
Просмотреть исходный код ($0,99) — простое и мощное приложение с расширением для Safari. Он стоит 0,99 доллара, но имеет множество функций.
После установки приложения перейдите в Safari, коснитесь значка Делиться кнопку, проведите вправо по нижнему ряду и коснитесь Более. Отсюда переключаться Просмотреть исходный код. Это активирует расширение.
Подробнее о расширениях iOS 8. Расширения iOS 8 быстро становятся мощным инструментом. Взгляните на то, как они работают, на лучшие расширения для общего доступа и на то, как одно расширение может помочь вам превратить Safari в полноценный загрузчик.
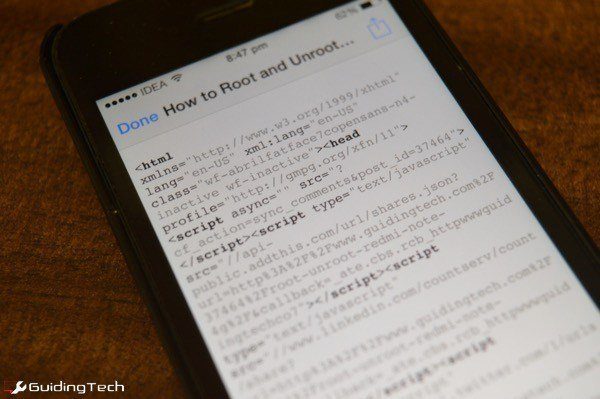
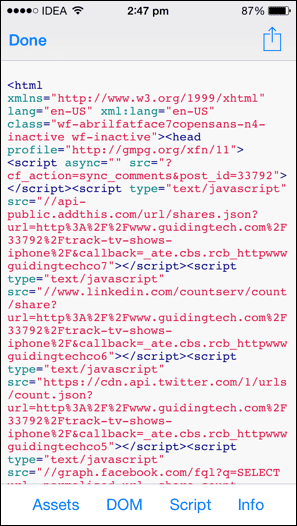
Теперь перейдите на страницу, коснитесь значка Делиться кнопку и выберите Просмотреть исходный код. Вы увидите исходный код страницы во всей красе. Нажмите Делиться кнопку, чтобы открыть собственный общий лист. Отсюда вы можете отправить код в приложение для заметок или по электронной почте.


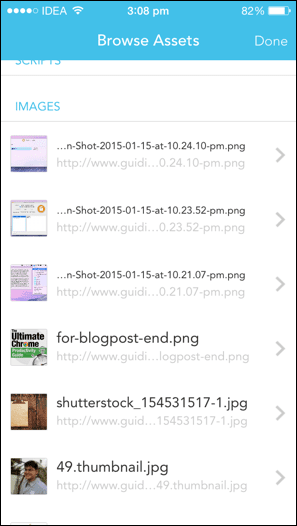
Ниже вы увидите четыре кнопки — Assets, DOM, Script и Info.
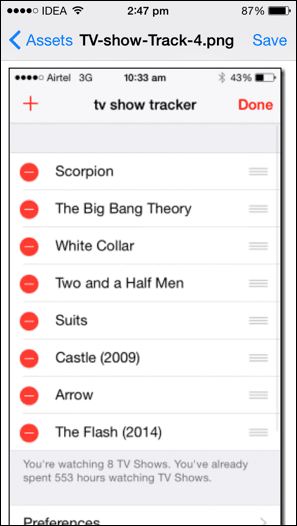
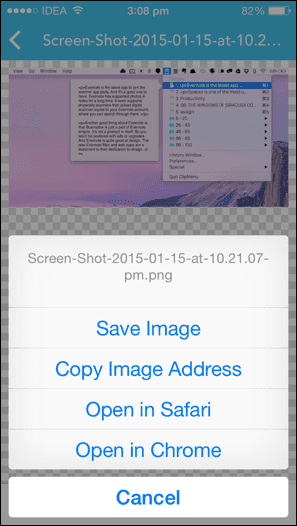
Активы перечисляют все изображения на странице. Вы можете нажать на ссылку, чтобы увидеть предварительный просмотр и сохранить изображение.
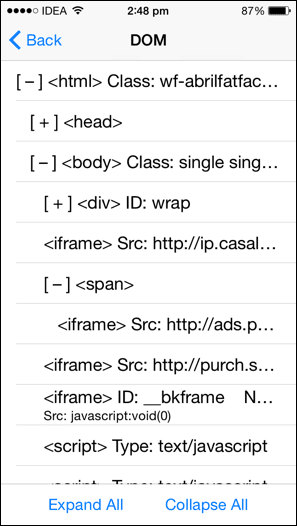
СУЖДЕНИЕ Кнопка покажет вам древовидную модель с иерархической структурой документов HTML, XML и SVG. Вы можете нажать на любой элемент, чтобы развернуть его.


Скрипт Кнопка позволяет писать и вставлять Javascript на любую страницу (локально). Информация панель показывает информацию о странице.
Серкфари
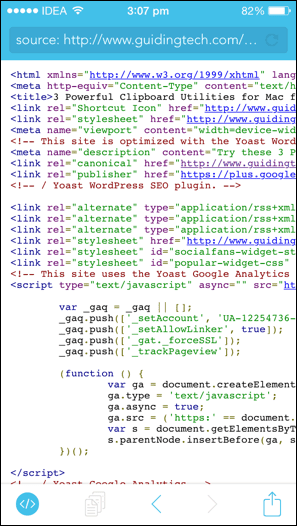
Серкфари ($0,99) является альтернативой View Source. Хотя приложение покажет вам исходный код и ресурсы, такие как изображения, таблицы стилей CSS и сценарии, работающие на странице, вам придется делать это из самого приложения. Для Srcfari нет расширения Safari.


Тем не менее, использование Srcfari совсем не плохо. У приложения хорошая типографика, и оно гораздо лучше справляется с разбивкой ресурсов по сценариям, CSS и изображениям, чем приложение View Source. У меня есть одно замечание по поводу Srcfari, которое заключается в том, что он включает перенос текста для таблиц стилей CSS, но не при просмотре всего источника (что делает приложение View Source). Это означает, что будет задействовано достаточное количество панорамирования и масштабирования, по крайней мере, на iPhone.


В остальном Srcfari — обычное дело. Вы можете скопировать исходный код в буфер обмена или отправить его кому-нибудь по электронной почте. Вы также можете сохранять изображения с помощью приложения.
Заключение
Safari, вероятно, уже является вашим предпочтительным браузером на iOS (в основном потому, что iOS не позволяет вам выбрать Chrome по умолчанию). Если вам нужно довольно часто просматривать исходный код, приложение View Source стоимостью 0,99 долл. США с расширением Safari будет стоить своей цены.
Вы обычно используете свой iPhone или iPad для устранения неполадок веб-сайтов? Или посмотреть, что с ними не так? Дайте нам знать в комментариях ниже.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)