11 лучших сочетаний клавиш Figma для Windows и Mac
Figma набирает обороты в сфере дизайна. Программное обеспечение Sketch в основном доминирует в индустрии дизайна UI/UX. Но последние предложения от Adobe (Adobe XD) и Figma с гибкими ценами, беспрепятственным совместным использованием и кросс-платформенной доступностью меняют уравнение для дизайнеров UI/UX.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Доступность Figma в Интернете, Windows и macOS в сочетании с отличным начальным планом (3 проекта и 2 редактора) делает его идеальным выбором для проектирования, прототипирования и овладения навыками проектирования пользовательского интерфейса. Недавно компания представила долгожданную поддержку плагинов для него. Если вы новичок в пространстве дизайна UI/UX и начинаете свое путешествие с Figma, возможно, вы захотите запомнить несколько основных сочетаний клавиш Figma для Windows и Mac.
В этом посте мы рассмотрим одиннадцать лучших сочетаний клавиш Figma, которые вы можете использовать на ПК с Windows и Mac. Давайте начнем.
1. Освойте возможности масштабирования
Вы не сможете использовать Figma или любое другое программное обеспечение для дизайна UI/UX, не освоив сочетания клавиш Zoom. Это будут наиболее часто используемые сочетания клавиш во время вашего рабочего процесса.

Для Windows и Mac вы можете использовать Shift + 1, чтобы подогнать слои под размер экрана. Shift + 2, чтобы увеличить выбранный кадр (мое наиболее часто используемое сочетание клавиш, поскольку оно позволяет мне быстро просмотреть детали выбранного компонента), и Shift + 0, чтобы увеличить масштаб на 100%.
2. Показать/скрыть линейки и показать/скрыть сетки макета
Обычно я не использую линейки в Figma, но если вы планируете использовать их во время разработки пользовательского интерфейса, вы можете использовать сочетание клавиш Shift + R на ПК или Mac, чтобы показать/скрыть линейки.

Я использую Layout Grids все время. Он позволяет расположить компоненты, значки на одинаковом расстоянии, позволяет упорядочить текст и другие элементы. Используйте сочетание клавиш Control + G на Mac, чтобы показать/скрыть сетки макета.
3. Инструмент «Перо», «Перемещение» и «Текст»
Figma предлагает мощный и настраиваемый инструмент «Перо». Вы поймете, что я имею в виду, поиграв с ним несколько минут. Во время рабочего процесса проектирования вы будете довольно часто использовать эти три инструмента.
Вы всегда можете выбрать их в верхнем меню или использовать нажатие клавиши P для пера, V для перемещения и T для инструмента «Текст» в Windows и Mac.
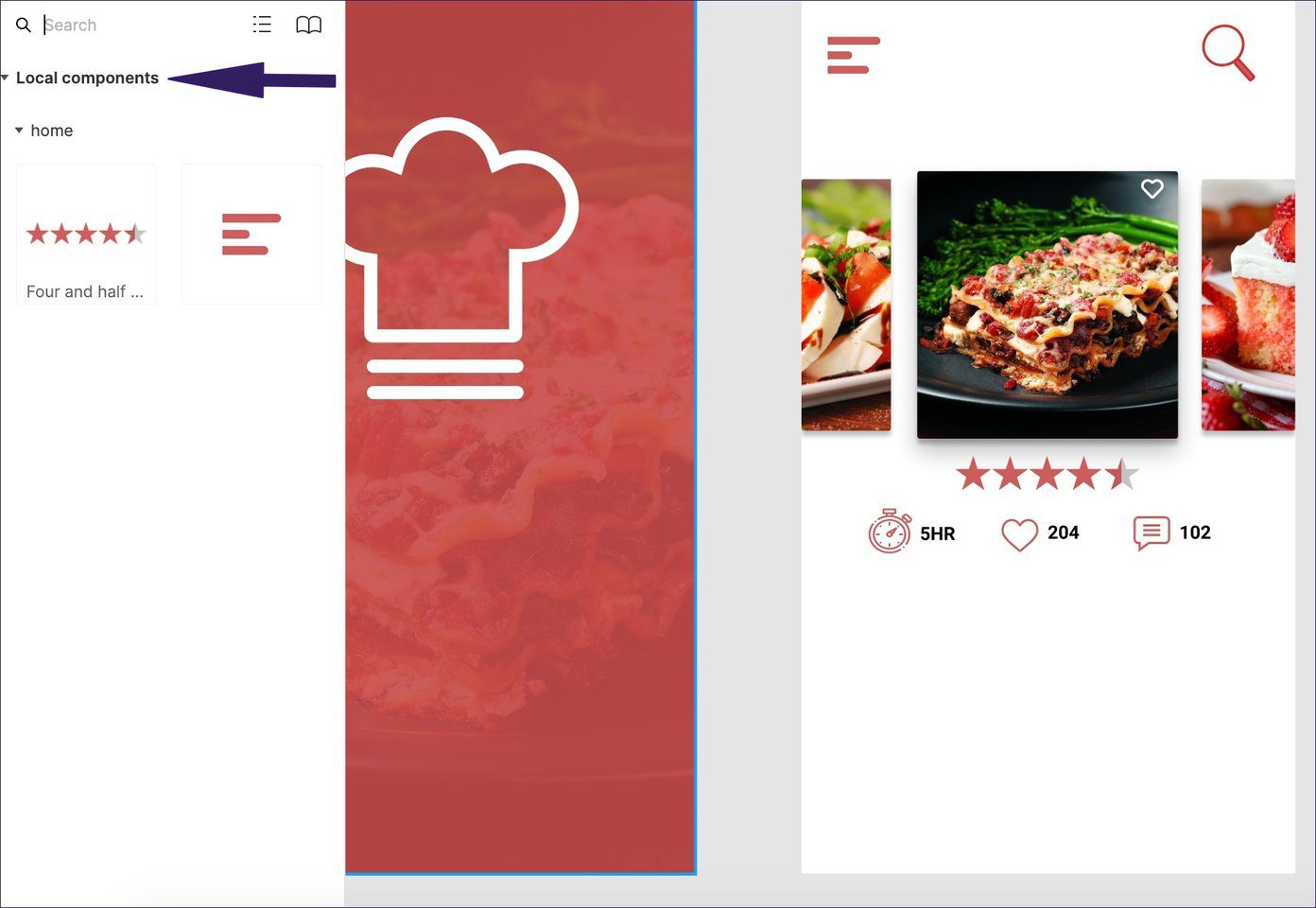
4. Перемещение между слоями и компонентами
Эти два сочетания клавиш очень удобны, когда вы работаете над дизайн-проектом со слишком большим количеством слоев и компонентов. Вам может потребоваться постоянно перемещаться между ними. Вы можете использовать Option + 1 для Mac или Alt + 1 для Windows, чтобы перейти на панель слоев. Затем используйте Option + 2 для Mac или Alt + 2 для Windows, чтобы перейти в меню «Компоненты».
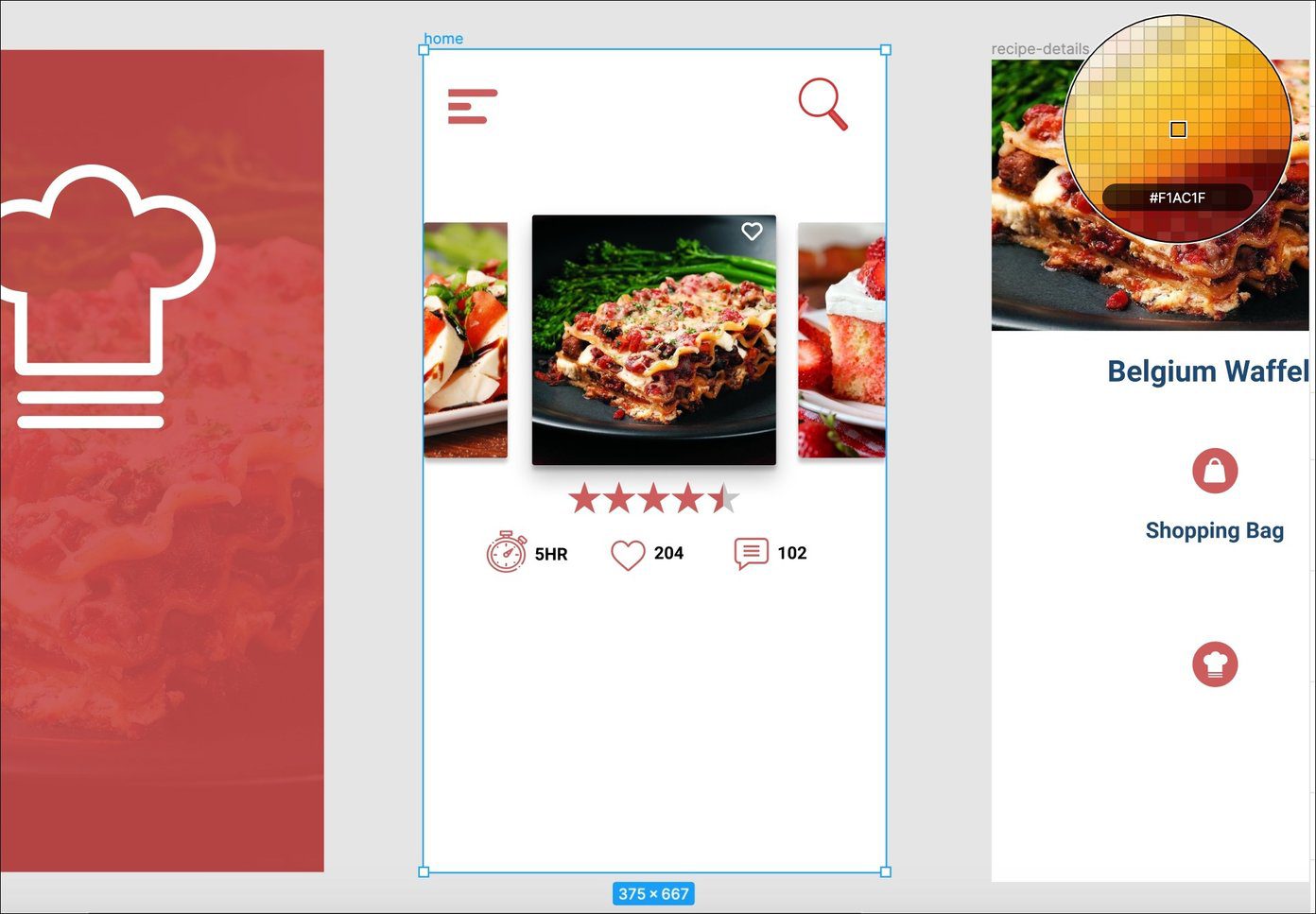
5. Откройте палитру цветов
Эта функция полезна, когда вы хотите извлечь цвет из изображения, значка или любого другого компонента. Вы можете использовать сочетание клавиш «I» на Mac или Windows, чтобы открыть палитру цветов. Наведите палитру цветов на изображение или значок и скопируйте код цвета из меню палитры цветов.

6. Копировать/вставить текущий стиль
Это реально экономит время. Хотите быстро скопировать текущий цвет/дизайн компонента в другой текст или значок? Вы можете выбрать текущий элемент и использовать Option + Command + C для Mac или Ctrl + Shift + C для Windows, чтобы скопировать его стиль. Теперь выберите другой элемент и используйте Option + Command + V для Mac или Ctrl + Shift + V для Windows, чтобы вставить стиль.
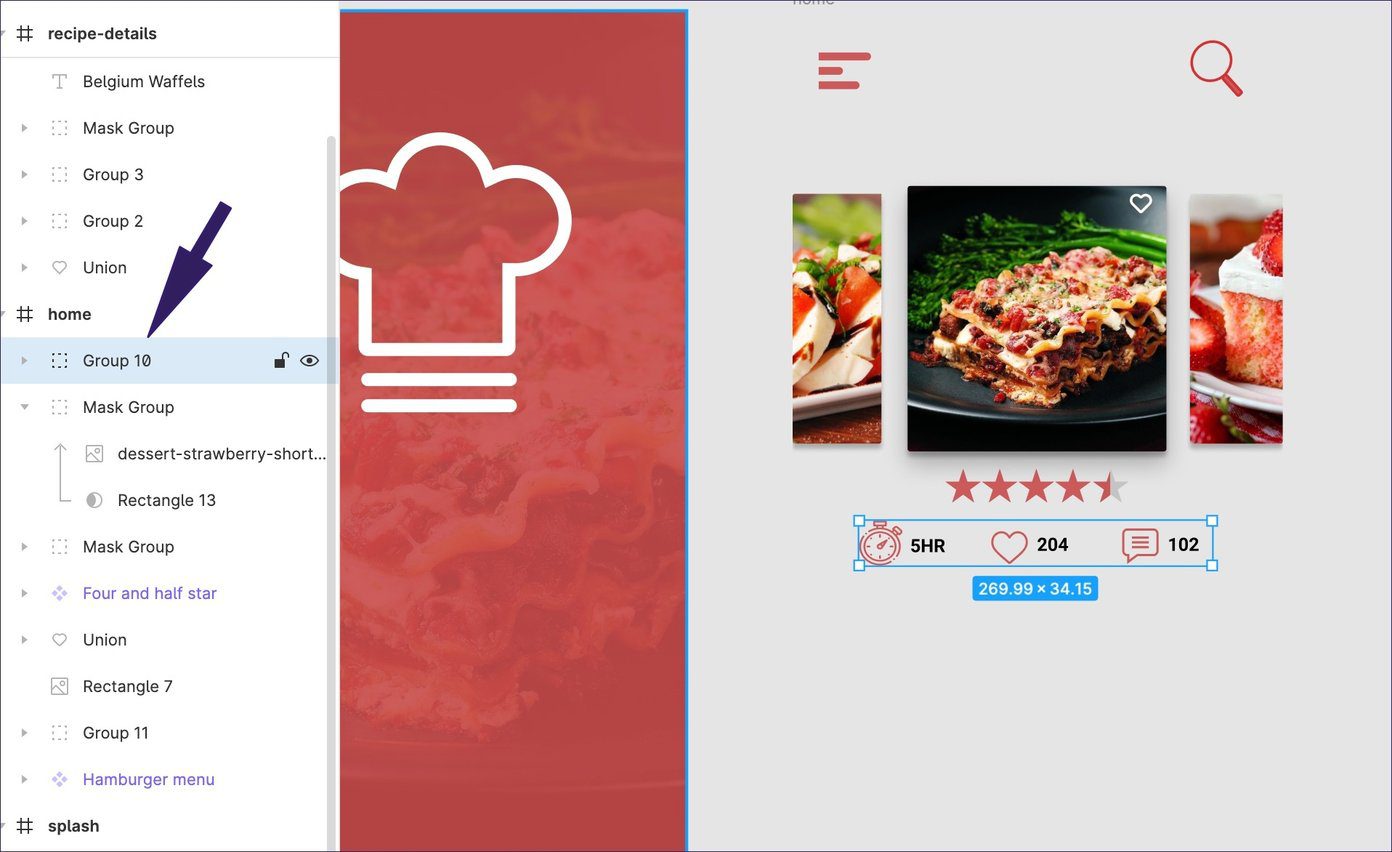
7. Выбор группы/разгруппировки
Группировка и разгруппировка являются одной из наиболее важных частей любого программного обеспечения для проектирования. После добавления фигур, значков, текста вы можете захотеть сгруппировать их, чтобы легко перемещать или изменять. Вы можете выбрать элементы и использовать Command + G для Mac или Ctrl + G для Windows, чтобы создать группу.

Чтобы разгруппировать их, используйте Command + Shift + G для Mac или Ctrl + Shift + G для Windows.
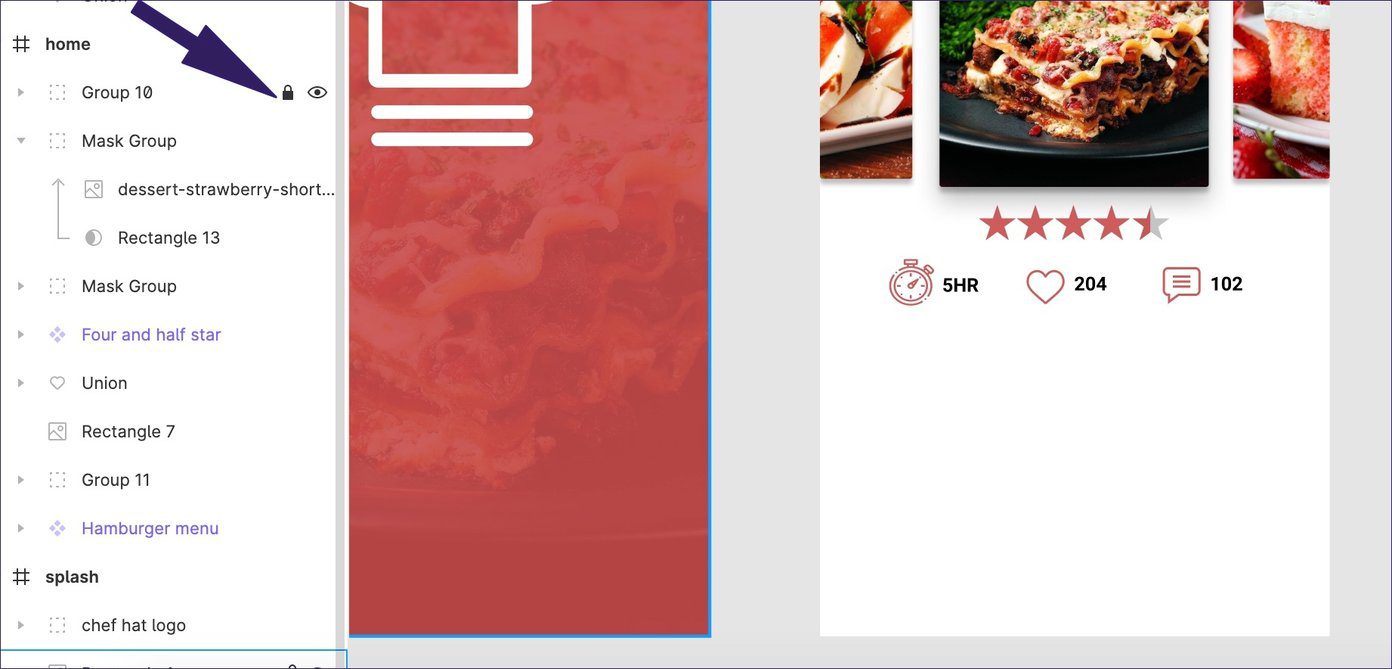
8. Переключить блокировку и разблокировку
Когда вы создаете дизайн со слишком большим количеством слоев и компонентов, холст Figma может стать для вас слишком загруженным. В этих сценариях вы не захотите случайно переместить какой-либо значок, текст или компонент. В таких случаях вы можете выбрать элемент и использовать Command + Shift + L для Mac или Ctrl + Shift + L для Windows, чтобы заблокировать их.

Он представлен крошечным значком замка в меню «Слои». Для разблокировки используйте ту же комбинацию клавиш.
9. Создайте компоненты
Компоненты — это сердце и душа Figma. Возможно, вы захотите повторно использовать одни и те же элементы во всем дизайне пользовательского интерфейса. Некоторыми примерами могут быть гамбургер-меню, меню нижней панели, кнопки и т. д., которые вы хотите повторно использовать и для других экранов.

Вы можете сгруппировать значки и текст с помощью инструмента «Группа», а затем использовать Option + Command + K для Mac или Ctrl + Alt + K для Windows, чтобы создать компонент. Теперь получите доступ к ним из меню «Компоненты» (проверка № 4).
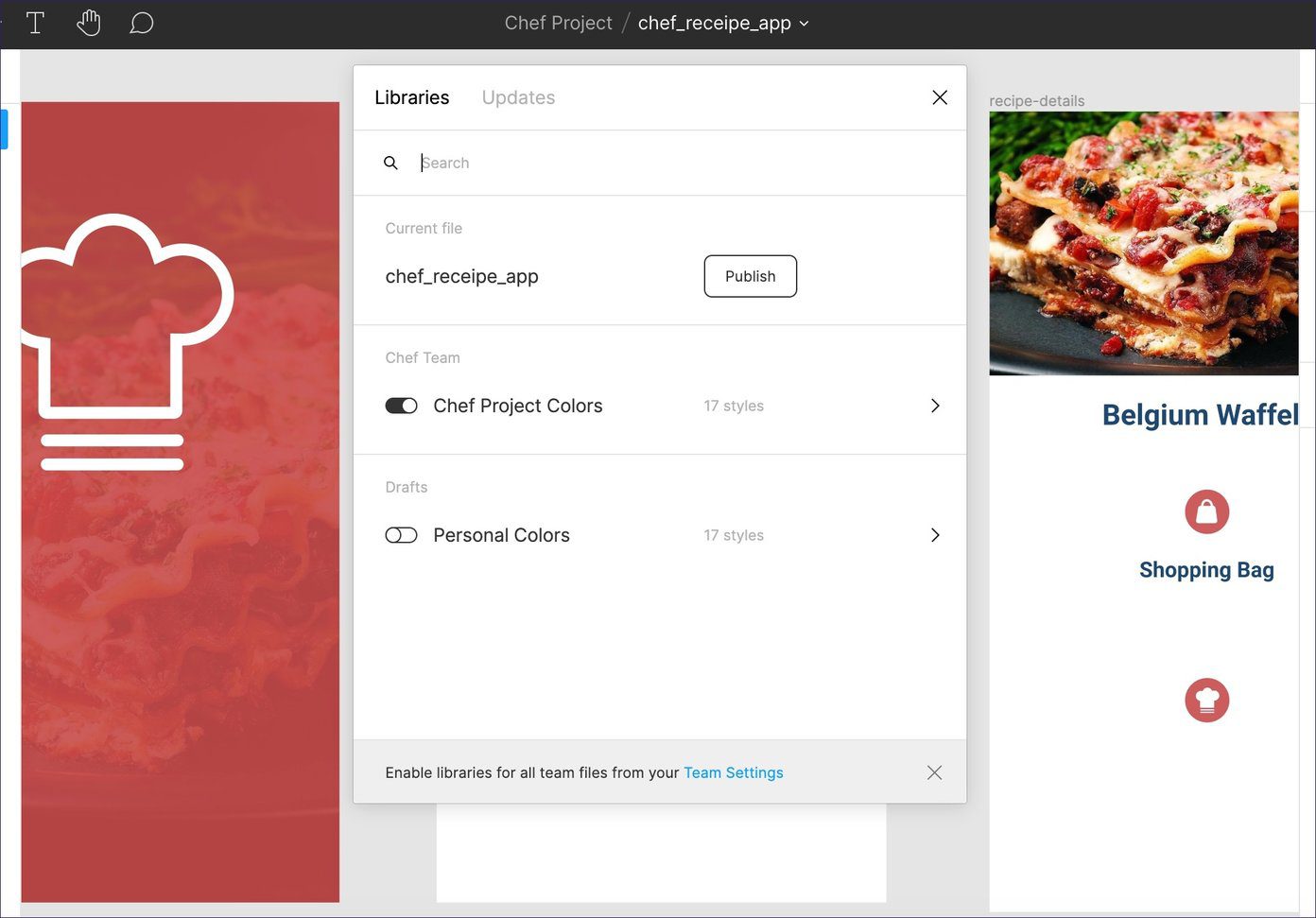
10. Показать командную библиотеку
Знаете ли вы, что Figma также называют документами Google в индустрии дизайна? Программное обеспечение поставляется с удобными опциями обмена, которые позволяют вам добавлять редакторов в команду.

Для больших проектов каждому члену команды дается отдельное задание на дизайн. При создании дизайна в группе вы можете захотеть посетить библиотеку Team, которая состоит из общих компонентов и значков среди участников. Вы можете открыть меню, используя Command + Option + O на Mac или Ctrl + Alt + O в Windows, чтобы открыть меню библиотеки команды.
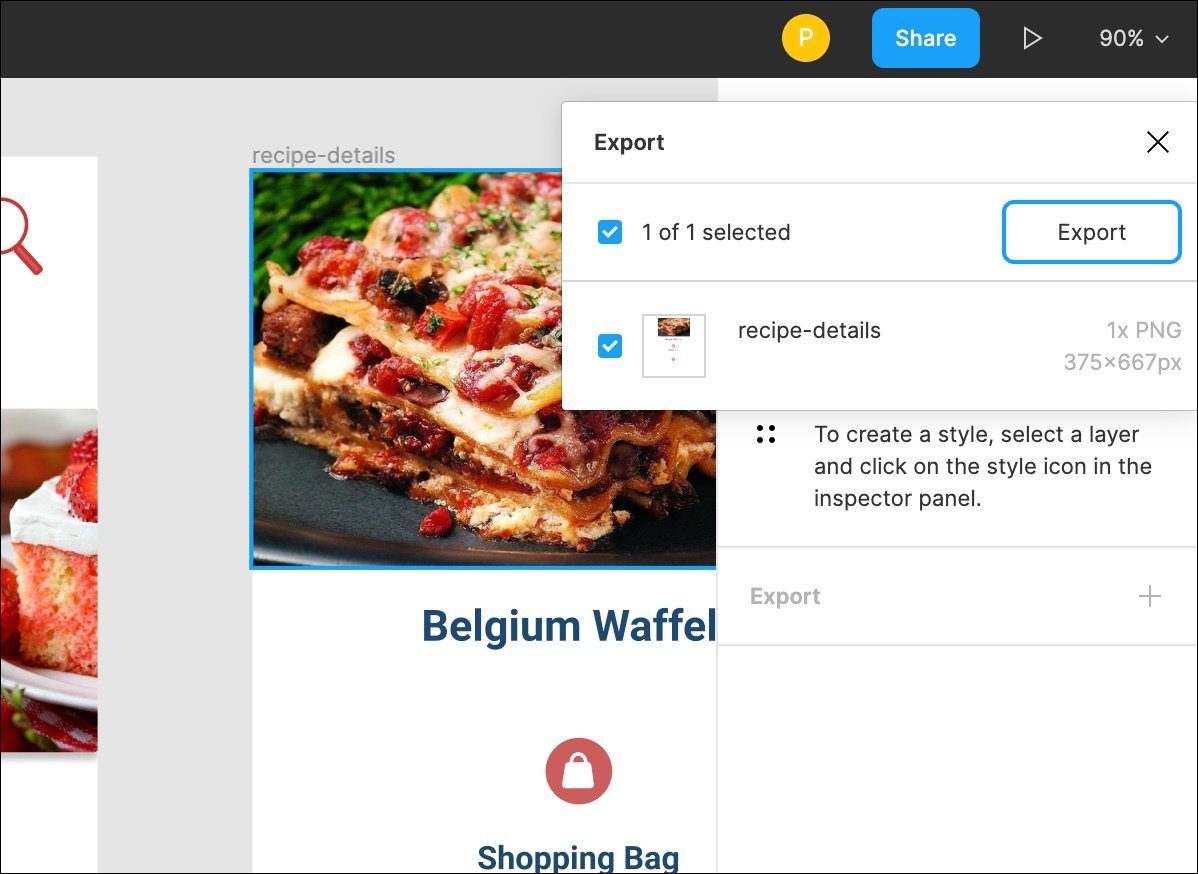
11. Экспорт дизайна
После завершения дизайна вы можете использовать параметр экспорта для извлечения значков и изображений из дизайна, чтобы вы могли отправить их разработчикам для их реализации. Вы можете выбрать слой и использовать Command + Shift + E для Mac или Control + Shift + E для Windows, чтобы экспортировать детали.

Используйте Figma как профессионал
Figma — отличный инструмент для дизайнеров UI/UX. Это бесплатно для начинающих, позволяет делиться и поставляется с множеством сочетаний клавиш для обеспечения плавного рабочего процесса. Внедрите эти сочетания клавиш в свой рабочий процесс и создайте красивый дизайн пользовательского интерфейса, как профессионал.
Далее: Canva и Crello — два лучших дизайнерских инструмента для создания плакатов и флаеров. Прочитайте сравнение ниже, чтобы найти лучший выбор для вас.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)